I’ve worked on countless website redesign projects over the years, and I’ve seen them go both ways. Some sites end up with better rankings, more organic traffic, and a fresh look.
Others lose quality backlinks, drop in search results, and struggle to recover long after the redesign is complete. Today, I’m laying out the 12 most important SEO best practices that every site owner and marketing manager should remember during a redesign.
Stick with these, and you’ll set yourself up for a significant boost in organic visibility–not a penalty.
The Impact of Website Redesign on SEO
Website redesigns open up many chances to update your brand’s look, improve user experience, and refine content.
But there’s a catch: every change you make could affect SEO performance.
A poorly managed redesign can damage years of link-building and brand authority in a short time.
I recall a client who invested heavily into a redesign that focused primarily on looks rather than technical details.
The new site was visually striking. They forgot to map their old URLs to the new ones, and within a week, important sections of the site disappeared from Google’s index. Traffic dropped, revenue suffered, and they had to fix every broken link.
In contrast, a carefully planned update can be smooth. The interface changes, while traffic and search rankings either hold steady or improve. This happens when SEO remains a priority from the first sketches to post-launch audits.
Let’s talk specifics.
Optimize Page Titles and Meta Descriptions
Often when reworking a site’s design, it’s easy to overlook simple yet critical elements.
- Page titles are valuable for search engines.
- Meta descriptions influence whether users click through or ignore the result.
During a redesign, I make sure each page has a unique, keyword-focused title that clearly represents the page content. The same applies to meta descriptions; they should be short, relevant, and inviting. If your redesign merges or renames parts of the site, update your titles and descriptions accordingly.
I once assisted a tech startup that rebranded their entire product suite during a redesign. They replaced old product names with new ones but forgot to update the meta information. Their SEO dropped significantly.
The lesson is to update the metadata to match the new design and messaging.
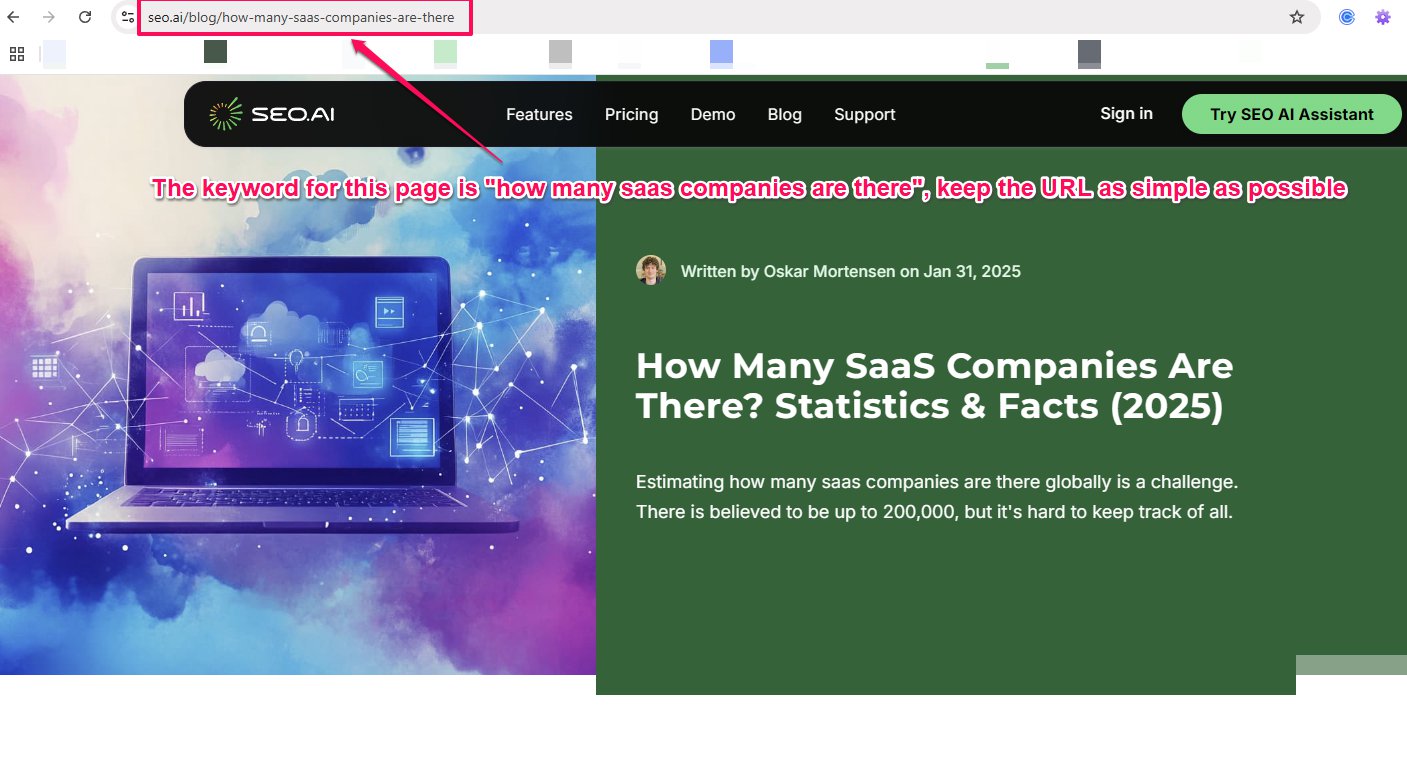
Structure URLs Carefully
URL structure influences both user experience and how search engines assess your site.
During a redesign, it’s common to reorganize your content into new menus and subfolders.
Many times, I see overly complex URLs with nested folders or random numbers. The remedy is to keep URLs:
- Short: Avoid long or repetitive subfolders.
- Keyword-rich: Use descriptive terms without overloading them.
- Consistent: Maintain one format across the site.
A simple “/services/seo-audit/” works much better than “/services102/7xSEO_audits/” for users and search engines alike.

If you change your page structure, set up 301 redirects to send old URLs to the new ones.
Use Headers Strategically (H1, H2, H3)
Headers provide structure to your content and make it easier to skim. They also help search engines understand your content’s organization.
Without a clear H1 or with multiple conflicting H1s, both readers and search engines can become confused.
I have seen instances where developers remove all heading tags to simplify the layout—this isn’t ideal. Keep these guidelines in mind:
- H1: Use one per page that includes the main keyword or topic.
- H2 and H3: Use subheadings to logically break up your content.
- Consistency: Avoid skipping from H1 straight to H4; maintain a clear hierarchy.
Search engines appreciate well-organized content, and readers benefit from a clear structure.
Implement Internal Linking
I always stress the value of internal linking when discussing SEO. It guides visitors to important pages and shows search engines the structure of your site. Redesigns often rearrange how pages are connected, which can change the flow of traffic.
Think of your website as a network of pages connected by links, like roads between locations. Without a thoughtful linking strategy during a redesign, you might isolate some pages, leading to lower click-through rates and a weaker SEO profile.
Instead, review your new sitemap, highlight key pages, and ensure they are linked appropriately from body text, menus, or sidebars.
I once helped an interior design company that doubled their organic conversions by reorganizing their internal links—particularly directing traffic to their contact form.
Optimize for Mobile-Friendliness
Mobile traffic is no longer optional; it defines how many visitors interact with your site. Google now uses mobile-first indexing, meaning it primarily evaluates the mobile version of your site for rankings. If a redesign neglects mobile usability, search results will suffer.
To improve mobile performance:
- Use responsive design so layouts adjust to various screens.
- Ensure navigation is touch-friendly with large, clickable buttons.
- Minimize pop-ups, as intrusive overlays can hurt performance.
During a redesign, it might be tempting to add elaborate animations or large images, but heavy visuals can slow down mobile loading times.
Keep the mobile experience smooth for both users and search engines.
Improve Page Speed
Site speed is one of the first things I check after a redesign. It is a ranking factor and key to a good user experience.
Users abandon a page if it takes too long to load.
I recall a retail client who added large, high-resolution images to their product pages. Although the design was attractive, load times increased significantly, halving their organic conversions.
When reworking the layout, be sure to:
- Optimize images by compressing them.
- Minify code by removing unnecessary characters from CSS, JavaScript, and HTML.
- Use caching to speed up loading for returning visitors.
Test your new design thoroughly using tools like Google PageSpeed Insights or GTmetrix to locate any bottlenecks.
Ensure Robust Redirects
Choosing between temporary (302) and permanent (301) redirects is critical when changing page names. Redirects need to be set correctly; otherwise, SEO value can evaporate and visitors may encounter 404 errors.
I learned early on when a client restructured their blog categories without setting up proper redirects. Months of link equity were lost instantly. The solution involved mapping each old URL to the correct new URL individually.
Pro tip:
Create a spreadsheet with these columns:
- Old URL
- New URL
- Type of Redirect (use 301 for a permanent change)
- Status (Testing/Live)
This approach helps ensure nothing is overlooked at launch.
Audit and Retain High-Performing Content
A common pitfall is discarding or burying high-performing content during a redesign. Even if you want everything to look new, established blog posts or product pages may be driving a significant portion of your organic traffic.
During planning, I:
- Identify the pages that drive the most traffic using analytics.
- Decide whether to keep them as is or update their presentation.
- Refresh content if needed by updating statistics and visuals.
In one project, a client had several evergreen articles that consistently attracted traffic. We chose to maintain their design while improving layout and visuals, resulting in even higher search rankings.
Monitor SEO Benchmarks
It is impossible to measure improvement without first knowing your starting point. Before making changes, record your:
- Rankings for key keywords
- Organic traffic per page
- Conversion rates
- Bounce rates
These numbers serve as your baseline. After the launch, compare the data to see how the redesign affected your site.
I recommend checking the figures weekly for the first couple of months so any issues can be addressed promptly.
Address Technical SEO
A new design may introduce new templates, code, or platforms, so it is essential to transfer the technical elements correctly:
- Ensure all meta tags are in place, including open graph tags and Twitter cards.
- Bring over any schema markup (such as for products or FAQs) from the previous design.
- Update robots.txt and XML sitemaps if the site structure has changed.
- Set canonical tags correctly to manage duplicate content.
Taking care of these technical details from the start sets up the site for good SEO performance after the redesign.
Conduct Link Audits
Ideally, every link pointing to your old site should lead to an equivalent page on the new structure. But sometimes changes such as a new domain or subfolder updates can leave many inbound links pointing to missing pages.
Here is my approach:
- Export your backlink profile using tools like Ahrefs, SEMrush, or Google Search Console.
- Identify the most important referring pages.
- Check that each link leads to a live page or is redirected properly.
- Remove or disavow problematic links if necessary.
I once helped a brand in a niche market with several valuable links from respected publications.
After their redesign, those links led to 404 pages, sending negative signals to search engines. We corrected the redirects quickly, and their rankings recovered. Without auditing these links, the issue might have gone unnoticed.
Use Analytics & Search Console
When the redesigned site goes live, tracking performance is vital.
I rely on Google Analytics (now GA4) and Google Search Console to check how the new pages are crawled and monitor for any errors.
- Track search queries to see if the site gets impressions and clicks for target keywords.
- Review coverage reports to ensure no critical pages are left out.
- Observe user behavior to determine if visitors are staying longer on the updated pages.
These tools are valuable for identifying issues like hidden pages, indexing errors, or crawl problems, particularly during the weeks and months after a redesign.
Want to try the #1 AI Toolkit for SEO teams?
Our AI SEO assistants helps write and optimize everything - from descriptions and articles to product feeds - so they appeal to both customers and search engine algorithms. Try it now with a free trial→

![Website Redesign SEO Best Practices [The 12 Most Important]](https://cdn.prod.website-files.com/627a5f477d5ec9079c88f0e2/6613aaaa53d5b53093f7b8b3_oskar-mortensen.jpg)